Great Ideas For Mobile App Design in 2025
The mobile app market is booming, but with that growth comes fierce competition. To succeed, your app needs to stand out with an exceptional user interface (UI) that captivates users and enhances their experience. Mobile app design ideas go beyond just aesthetics; they encompass the entire user experience (UX), from navigation and usability to visual appeal and engagement. This is especially important in today’s mobile-first world, where users have high expectations for seamless and intuitive mobile experiences. This article explores key mobile app design ideas and UI/UX trends to help you create a modern and user-centric mobile app.
1. Mobile App Design UI/UX Tips
Creating a well-designed app requires careful consideration of various factors. Here are nine essential app design principles to keep in mind:
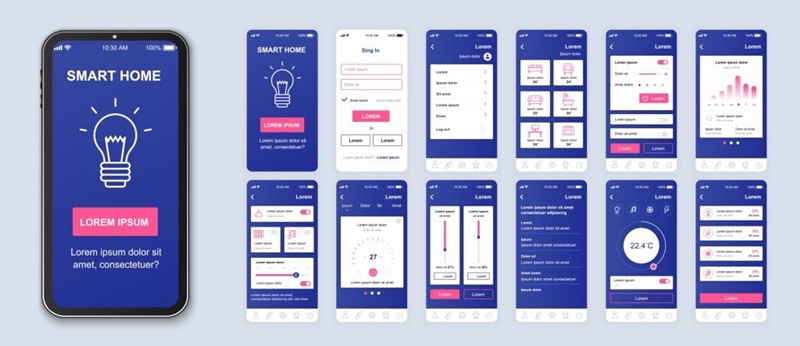
App Navigation

A user-friendly navigation bar makes a good first impression
App navigation is crucial for every mobile app design. It should be visible, intuitive and user-friendly. Navigation buttons should be colored contrasting with background and have enough visual weight. Every button must be interactive, clearly labeled and follow the same pattern across the app to ensure a smooth customer experience.
Navigation should be clear, consistent, and easy to use, ensuring a smooth and effortless user experience. Users should be able to intuitively find what they’re looking for within your app. Consider using familiar app design patterns, such as tab bars or side drawers, to make your app easy to navigate.
Neatly design UI
Too many elements like texts, images, video, buttons on screen disperse the users’ focus and decrease the efficiency. Try to keep the app interface minimal and simple, highlight the unique or frequently-used features. Focusing on one or two actions per screen shows the best customer experience result. This helps app owners to deliver the concise messages to the customers.
Avoid overwhelming users with too many elements on the screen. Keep the mobile app interface design clean, simple, and focused on essential features. Prioritize visual hierarchy and use white space effectively to guide the user’s attention and create a visually appealing layout.
Readability
Optimize text for mobile screens with appropriate font sizes, colors, and spacing for easy reading. Choose fonts that are legible on smaller screens and ensure sufficient contrast between text and background colors. Break up large blocks of text with headings, subheadings, and bullet points to improve readability.
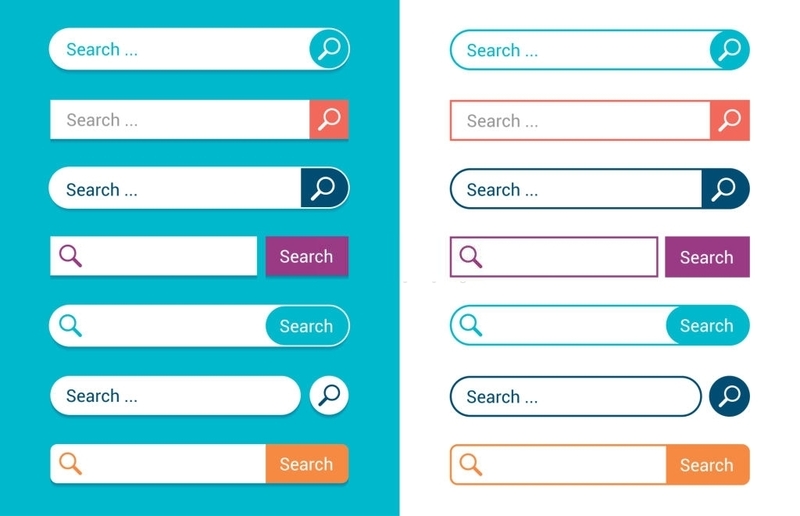
Buttons

Simple buttons deliver clear messages
Use clear and concise button labels, strategically placed for easy access and intuitive interaction. Buttons should be visually distinct and have a clear call to action to guide users through the app’s functionality. A good button should be labeled clearly and placed in the discoverable locations. Here are a few button options that designer should consider for your apps:
- Square or rounded corner buttons (rounded corners have been more trendy recently)
- Ghost buttons
- Floating buttons
Finger-friendly tap targets
Friendly finger tap targets are top priority when designing apps for mobile devices. The finger tap targets must be visible, big enough for the user to tap precisely. They easily get annoyed when tapping the wrong targets multiple times. This might be caused by too small and condensed targets.
Ensure touch targets are large enough and spaced appropriately for easy and accurate tapping. This is crucial for preventing user frustration and ensuring a positive mobile experience. According to a study by UX Matters, touch targets should be at least 44 pixels wide and tall to be easily tappable.
Don’t forget the thumb zone
Design for one-handed mobile app usability, placing frequently used elements within easy reach of the user’s thumb. Consider the ergonomics of mobile phone usage and prioritize comfortable interaction. Steven Hoober’s research on mobile phone usage shows that 49% of users hold their phones with one hand.
Accessibility

Apps should be designed to be accessible for everyone
Make your app accessible to all users, including those with disabilities, by considering factors like color contrast, font sizes, and alternative input methods. Adhering to app accessibility guidelines can significantly broaden your app’s reach and inclusivity.
As mentioned, the color should be combined with high contrast as the high contrast backgrounds are easier on the eyes and can reduce eye strain and better for the users with low vision. Additionally, mobile apps should be provided in multi-language and the used language should be simple, clear and precise.
Contact us for a free consultation on Software Development and you will get all of the insights from our professional technical perspectives. Our Developers will advise you on the best approaches to the development process, as well as roughly estimate your project concept cost.
Reduce the number of user inputs

Mobile apps with few inputs are preferred
Reduce the number of input fields and make forms as concise and user-friendly as possible to avoid frustrating users. Streamline data entry processes and consider using autofill or predictive text features to minimize typing effort. Baymard Institute’s research shows that 21% of users abandon online forms due to their length and complexity.
Make a great first impression
Make a positive impact with a visually appealing design and fast loading speeds to encourage users to explore your app further. First impressions matter, so ensure your app’s onboarding experience is smooth, engaging, and informative.
2. Top 10 Mobile App Design Ideas
In recent years, UI design has been the most rapidly changing aspect of the mobile app development process. Here are ten mobile app design ideas and Mobile App Development Trends that are shaping the mobile app landscape in 2025:
Tailor-made Personalization

Tailor-made apps bring satisfying customer experience
Leverage AI to personalize the user experience, offering customized content, recommendations, and features. This can significantly enhance user engagement and satisfaction.
To win this hyper-competition and gain user engagement, conversion, mobile app designers need to equip their app with strong personalization backed up by strong UI/UX. It is the time when UI meets AI to uplift CX. This mobile app design idea matters even more in such industries as e-commerce, entertainment, and news. For example, streaming mobile apps including Soundcloud and Youtube offer song or video recommendations based on historical user choices.
Seamless Experience throughout Devices
Ensure a consistent and seamless user experience across different devices and platforms. This mobile app design idea is crucial in today’s multi-device world, where users expect a consistent experience whether they’re on their smartphone, tablet, or desktop computer.
Design with Rounded Corners
Embrace the trend of rounded corners in UI elements for a modern and visually appealing aesthetic. Rounded corners are not only visually appealing but also create a sense of flow and continuity within the app’s design.
This mobile app design trend is not only aesthetically pleasing, but also has a positive impact on the user experience. These curves make it easier for the human eye to see and more quickly for users to input data and carry out transactions.
Dark Themes

Dark theme has been a trend
Offer a dark theme option to reduce eye strain, conserve battery life, and cater to user preferences. Dark themes have become increasingly popular, offering a sleek and modern look while also providing practical benefits.
This mobile app design trend helps to decrease the luminance emitted from the displays, yet still ensure minimum contrast ratios. Like the former app design trend, dark themes have other functionality rather than merely aesthetics. When changing to dark themes, mobile app users can reduce eye strain, adapt screen brightness to the current lighting environment, and save battery power.
Voice-powered Interfaces
Integrate voice user interfaces (VUIs) to provide a hands-free and convenient user experience. This allows users to interact with your app using voice commands, enhancing accessibility and convenience.
However, the way users interact with voice interfaces is very different from how they interact with graphical ones. More than just using technology, users expect the ability to communicate with and talk to a real person. Hence, to meet user expectations, mobile app designers need to determine the key factors which make their voice interaction stand out from the rest, or otherwise user experience will end up very frustrating if things go wrong.
AR/VR
Incorporate augmented reality (AR) and virtual reality (VR) features to create immersive and engaging experiences. This can transform how users interact with your app, providing unique and memorable experiences.
Virtual reality and augmented reality technology enables app users to actualize what they see on digital displays in the real world. By providing app users with fresh and practical images in their daily routine, this mobile app design can create a holographic user experience that wow.
Password-less Login

Password has been out of date in the modern era
Implement passwordless authentication methods, such as biometric login or magic links, for enhanced security and user convenience. This simplifies the login process and reduces the risk of password-related security breaches.
Login by password is gradually replaced by facial or fingerprint recognition, also known as biometric recognition. Other less popular methods include sign-in links, pattern recognition, OTPs or one-time temporary passwords.

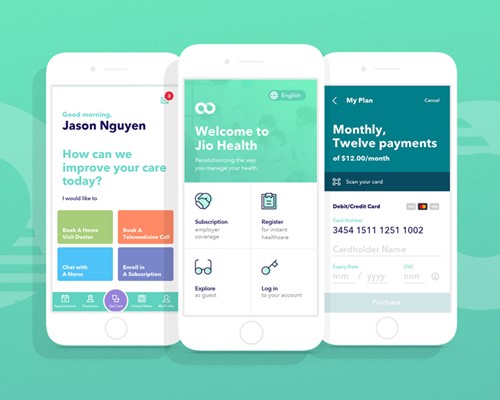
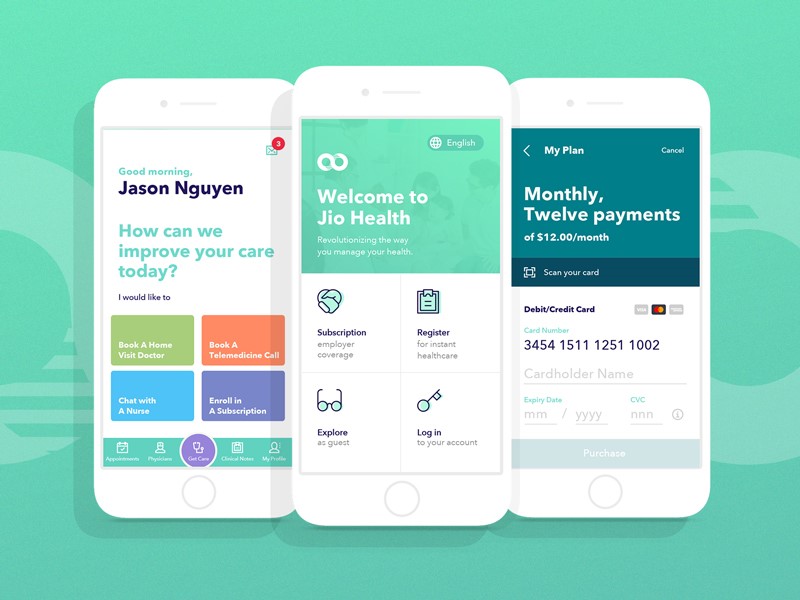
Jio Health – Telemedicine App Built by Savvycom
Our team can help you with the development of your application. Contact us to get a free initial consultation regarding your project and its estimation in terms of cost, timeline, and needed technical talent.
Liquid Swipe and Buttonless Design
Embrace gesture-based navigation and minimalist design for a modern and intuitive user experience. This creates a cleaner and more streamlined interface, allowing users to focus on the content and functionality of the app.
Chatbots UI/UX Design
Design chatbots that provide helpful and engaging interactions, reflecting your brand personality and enhancing customer support. Well-designed chatbots can improve customer satisfaction and provide a more personalized experience.
Hence, the role of Chatbot UI design is beyond information provision. It is more about processing personal query, in every type of language variations- different language semantics, emotions, slangs, phrases, and text structures.
To improve Chatbots UX, this mobile app design idea needs to be customized by a set of options that can reflect their brand personality the best, including avatars, response buttons, and welcome messages.
Design for Disabled People

Disabled people should not be missed when design apps
More than 50% of all internet traffic in the world falls on mobile devices. The issue of access to information for people with limited physical abilities may have the same meaning as having absolutely no infrastructure for those people. It is impossible to become a complete member of society without the necessary access to information. There are many mobile app design ideas which will help designers optimize their accessibility in UX.
A display for the blind can help them to hear UI elements by reading out loud and offering vibration feedback and acoustic signals. Accessibility-first UX mobile app design can also adopt transcripts in audio or video content, combination of colors with high contrast, voice input, and gesture recognition technologies.
The Importance of User Research and App Store Optimization
Conducting thorough user research is essential for understanding your target audience and their needs. This research can inform your design decisions and help you create an app that resonates with users. Additionally, app store optimization (ASO) is crucial for improving your app’s visibility and discoverability in app stores.
Partnering with Mobile App Development Companies
If you’re looking to develop a high-quality mobile app, consider partnering with experienced mobile app development companies. These companies can provide a dedicated mobile app development team with the expertise to bring your mobile app design ideas to life. As the demand for well-designed mobile experiences grows, UX designer jobs have become increasingly valuable within these development teams, ensuring that user experience remains at the forefront of the design process. They can also assist with various aspects of the development process, from ideation and planning to design, development, testing, and launch.
Considering App Monetization and Development Costs
When developing a mobile app, it’s important to have a clear mobile app business plan that outlines your monetization strategy (app monetization). There are various ways to monetize an app, such as in-app advertising, subscriptions, and in-app purchases. It’s also crucial to consider the costs associated with mobile app development. If you’re wondering “how much does it cost to design an app,” it’s important to note that the cost can vary significantly depending on the complexity of the app, the features included, and the development approach.
Staying Ahead of the Curve
The mobile app design landscape is constantly evolving. Stay informed about the latest app design trends and mobile app design ideas to ensure your app remains modern, engaging, and competitive. Explore app design inspiration from successful apps and consider using mobile app prototyping tools to test and refine your design concepts.
3. Great Mobile App Design Inspiration From Savvycom
From all the mobile app design tips and trends above, we suggest a few apps to keep you inspired!
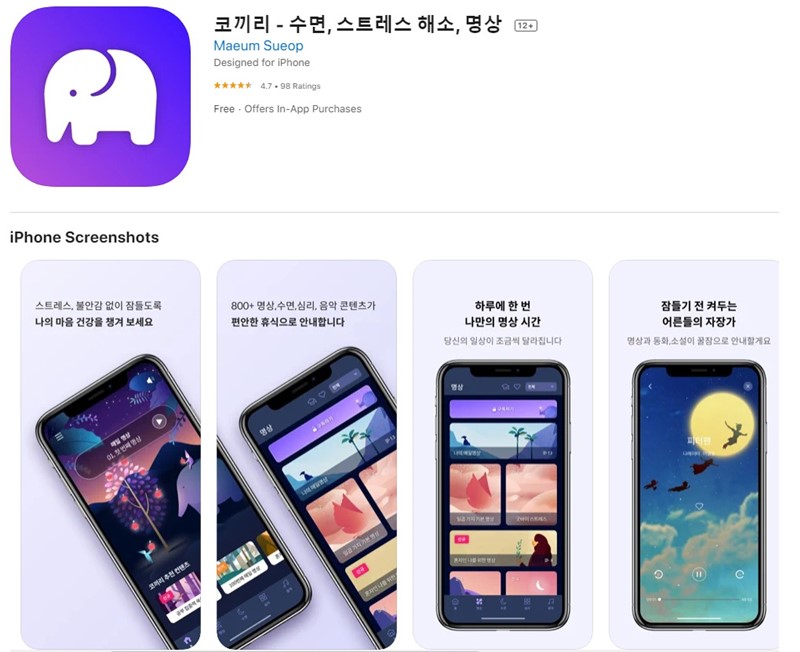
Kokkiri – Meditation App

From a small mobile app design idea, Kokkiri is now a meditation and relaxation mobile application that provides relaxing sound recording and meditation/psychology classes for healing and relaxation of the mind. In the app, users will be able to explore the schedule, lessons, and track records and move up to a higher mental level.
The app has an attractive interface with beautiful illustrations and logical app navigation. Users could download the app easily through Google Play and the Apple Store. It is also integrated with various social platforms such as Facebook, Naver or Line to give users a sense of selection and convenience.
Jio Health – Telemedicine App in Vietnam

Among the uncertainties and challenges brought about by COVID-19, there are also a number of positive changes, such as the emergence of new technology that is helping people adopt a healthier lifestyle; from how they study and work to how they relax and consume entertainment.
Jio Health is your family’s private clinic. With Tech support from Savvycom, Jio Health deliver quality, trusted healthcare to your family online, in the office and at home.
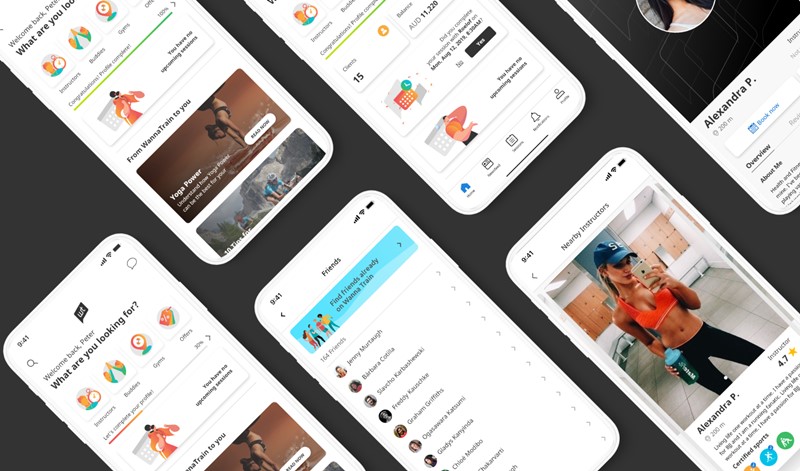
Wanna Train – Fitness & Social App

Connect with fellow gym members, friends and others nearby on Wanna Train Fitness Platform created by Savvycom. Whether you’re looking to snap and share a photo, network on similar training techniques, or simply stay in touch with other passionate fitness enthusiasts, WT creates a unique ecosystem that is changing the way people make healthy connections.
Interested in starting your own App Development?
Invent, build, integrate, scale and upgrade your Software Development with Savvycom! Since 2009, Savvycom has been harnessing digital technologies for the benefit of businesses, mid and large enterprises, and startups across the variety of industries. We can help you to build high-quality software solutions and products as well as deliver a wide range of related professional services.
Savvycom is right where you need. Contact us now for further consultation:
- Phone: +84 24 3202 9222
- Hotline: +1 408 663 8600 (US); +612 8006 1349 (AUS); +84 32 675 2886 (VN)
- Email: [email protected]


